Displaying a Mastodon Archive on Your Website
Mastodon Archive Viewer is a simple Python script that lets you generate an HTML page displaying all of your posts from a Mastodon archive. This is particularly useful if you’re moving instances (or your instance is shutting down), and would like to take your posts with you. I wanted to make a page here on my website that contains my mastodon.lol archive, so that some of my older posts can still be accessible in some way. Using Mastodon Archive Viewer, I ran into a couple problems that I’ve attempted to fix.
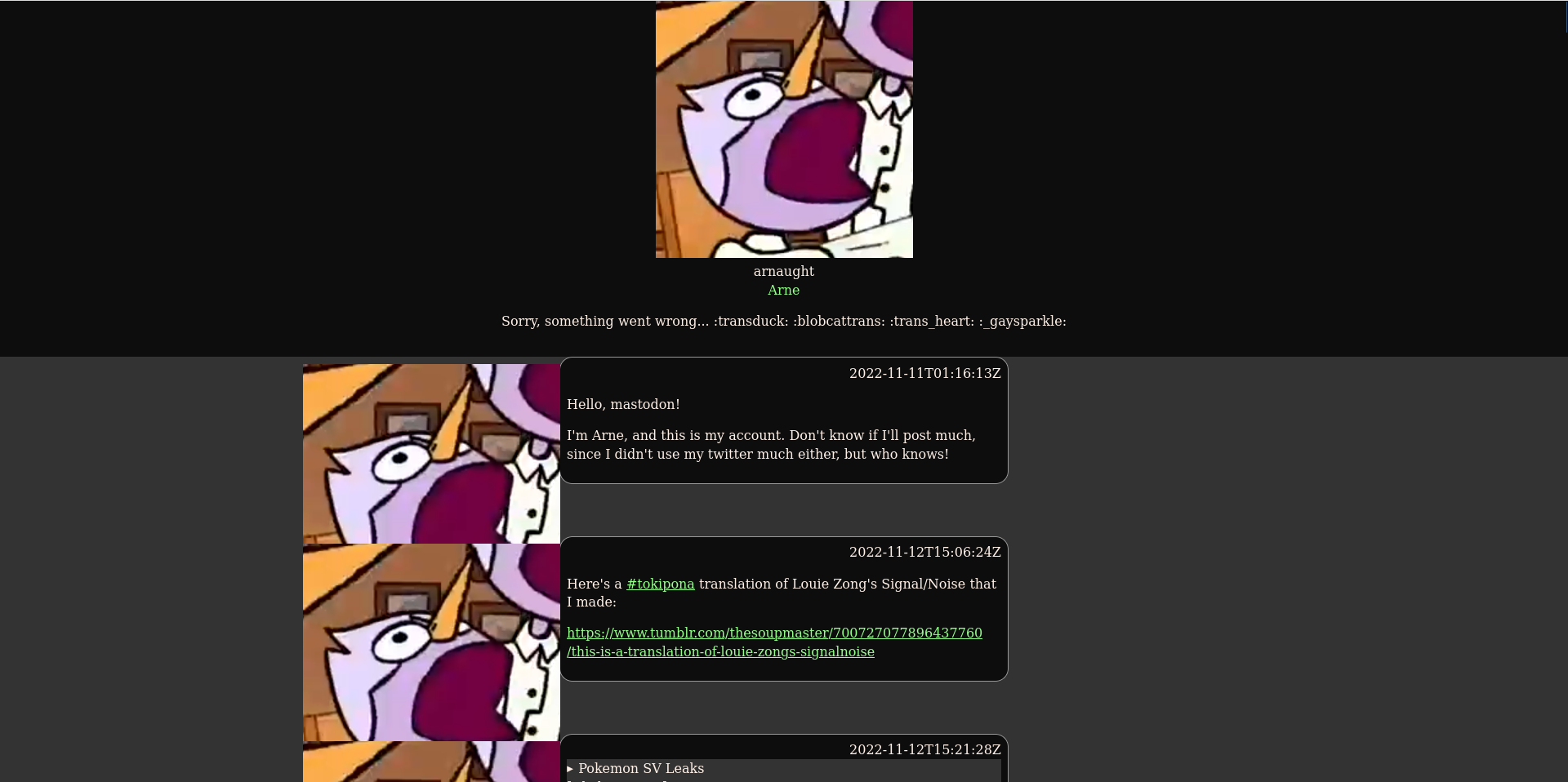
Mastodon Archive Viewer is abandoned. There hasn’t been an update to the script in 5 years, and it’s a little bit janky in some places. Here’s what I mean:


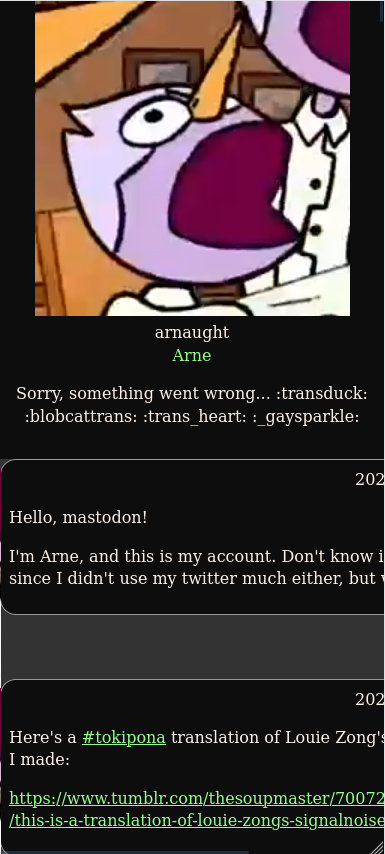
The profile pictures are a very large, and overlap with each other. And the page does not work well on mobile at all. Not only are profile pictures too large, but the posts run right off the screen, too! Also, Mastodon Archive Viewer doesn’t insert alt text for images.
My Fork #
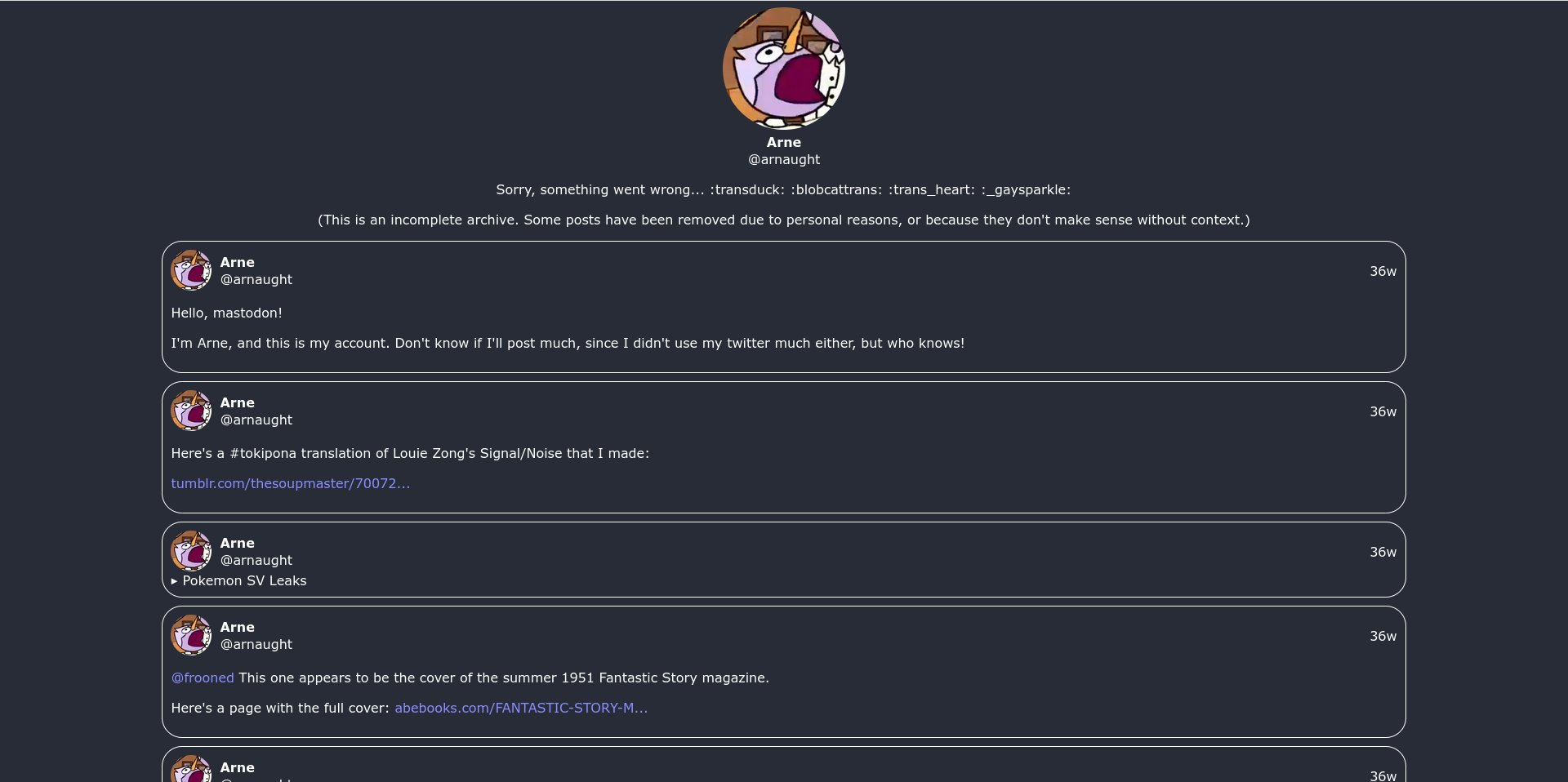
To solve these problems, I’ve forked Mastodon Archive Viewer. The main difference is appearance, but I’ve also added support for alt text. Mastodon Archive Viewer uses the :before CSS pseudo-class to insert the images before each post. This has a few problems, though, namely that there is no way to alter the size of these images, which is what causes the profile pictures to be too large and overlap. I’ve changed this to insert an image element in each post. I’ve also changed the layout to be formatted more like an actual post, including the username and display name above each post. Here’s what these changes look like:


The timestamps given in the archive are written in UTC (YYYY-MM-DDT00:00:00Z). This is a little ugly to display to the user directly, and it was also clipping off the page on mobile (which I explicitly want to avoid), so I’ve also included a little bit of JS code to replace the timestamp with a short code indicating roughly how long it has been since that post. I started to do this code in the Python, then I realized that it wouldn’t work because time moves forward haha. As you can see in the above image, the first post was made about 36 weeks ago, on November 11, 2022. You can also hover over the timestamp to view the exact timestamp, in the same way you view alt text.
Conclusion #
If you would like to use Mastodon Archive Viewer, you can get it at github.com/dizzy-labs/mastodon-archive-viewer, or my fork at github.com/Rayquaza01/mastodon-archive-viewer. For both of them, simply run the file html_from_archive.py in the root of your extracted Mastodon archive, and the page will be generated in the file processed_archive.html.
If you would like to see a live example of what a generated archive page looks like, or if you just want to look through some of my old toots, you can visit arnaught.neocities.org/lol.

